I hate change. My mom tells stories about how I would come home crying from elementary school because they changed my seat in class. I’ve been using Adobe Illustrator and Photoshop as my primary design tools since I learned to use them in high school. They’re comfortable, but I’ve always felt they weren’t the perfect tools for me. So, a couple months ago I decided to do something crazy. I changed my primary design application and decided to give Sketch a try. Within a couple days, I was in love. And the more I’ve used it, the harder I’ve fallen. (My wife is a designer too, she understands.)
Once you go Sketch, you don’t go back. That’s the saying, right? Oh, it’s not? Well whatever, it’s true.
I’ve been using Sketch for a few months now and I’m not going back. And neither is our design team. We’re currently in the process of moving the entire team from Photoshop to Sketch for UI and web work. Here’s just a few of the reasons why.
Consistency
It’s much easier to stay consistent with typography, spacing, and colors in Sketch.
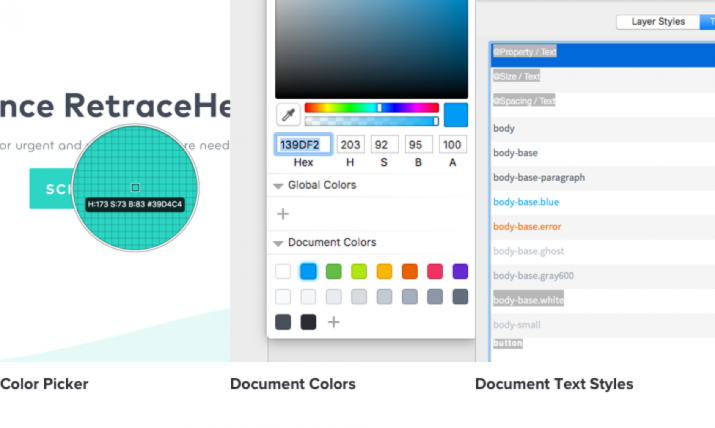
Text styles and document colors are integrated directly into the toolbar/inspector. As you create new text styles you can name them and add them to an ongoing list of styles that you can choose from later. You can then select any text in your file and see if a style has been applied or if you have accidentally veered from the desired/saved style. Photoshop tried to do this with paragraph and character styles, but it just doesn’t feel right.
Same thing with colors. You can set document colors and then determine if your selected layer is using one of these colors. This prevents you from accidentally creating 5 slightly different blues. Your developer will thank you. You can do this by selecting the layer you want to check, and then clicking in the “Color” box in the inspector. If the layer is already using a color you’ve defined as a document color it will be highlighted with a light blue outline. If no color is highlighted, you’re introducing a new color.
And have I mentioned the color picker? You can hit Control + C to activate it and quickly select any color in your document. You can even use it outside of Sketch if you’re trying to figure out what color that pretty new website you like is using.

Spacing
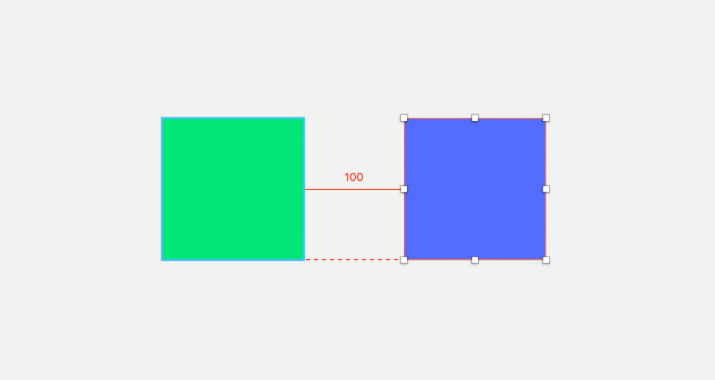
One of my favorite native features of Sketch is being able to quickly and intuitively check the spacing between layers. To do this, select a layer and hold down option. Now, when you hover over any other layer you will be able to see how many pixels separate the two layers. In Photoshop, I would literally count the pixels as I moved layers around.

Speed/Organization
Sketch allows you to keep multiple pages in each file. Each page can create multiple artboards. This allows you to keep an entire web or app design in a single file. You would think this would create huge files, but the file sizes are much smaller than they would be in Photoshop. This makes Sketch faster and easier to use. There’s nothing more frustrating than Photoshop taking 10 seconds just to move a layer a few pixels. This hasn’t happened to me once in Sketch. (Knock on wood).
Oh, and Sketch also saves automatically. And it actually works. I’ve had the program crash on me a few times and haven’t lost anything.
Symbols
In Sketch, you can make any element (simple or complex) a symbol. Symbols allow you to easily reuse elements throughout a design. When you make a change to the master symbol it will automatically update throughout your design. This prevents you from having to make the same change over and over again on different pages/screens. You can do similar things in Photoshop using linked smart objects but doing so creates a new file that you have to link to. This creates issues when multiple team members are working on the same file. In Sketch, a Symbols page is automatically created as a new page when you create your first symbol.
I could write an entire blog post on symbols, but I’ll try to keep it high-level here. If you want more info check out the Sketch documentation here.
You can also do nest symbols inside other symbols, which allows you to do some pretty crazy stuff. This post from Jon Moore of UX Power Tools shows you what you can do with nested symbols. Just prepare to have your mind blown.
Custom Keyboard Shortcuts
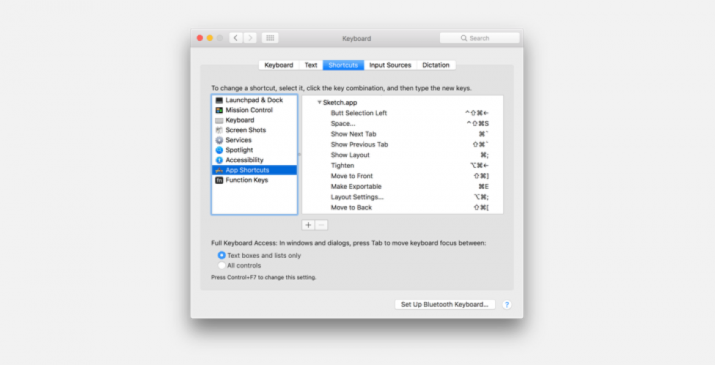
You can do this in Photoshop, you’re saying. Not like you can in Sketch. You can literally assign a key command to whatever you want in Sketch. To do this go to System Preferences > Keyboard > Shortcuts. Select App Shortcuts in the right, click the plus icon, select Sketch and start typing. For full instructions check out this helpful article.
My favorite, time-saving application of this is being able to create key commands to align objects. Saves A LOT of time throughout the day.

Plugins
The number one reason I love Sketch is plugins. Sketch allows developers to create custom plugins for you to do just about anything. If you are wondering if there’s a plugin for something, chances are there is. You just have to find it. There are hundreds if not thousands of them out there, and I love many of them.
Which are my favorites? I’m glad you asked, but you’ll have to wait to find out. I’ll be back soon with another blog post about all my favorite Sketch plugins and how they’ll help you save a little time and effort.
In the meantime, if you have any questions or feedback I’d love to talk Sketch with you. Comment here or email me at ryan@redonkmarketing.com


